Actualización visual: Annie, la Hija de la Oscuridad[]
Por NeeksNaman[2]
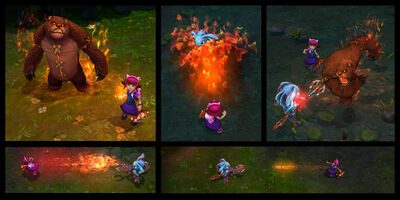
¡Escondan sus combustibles! recibirá una actualización visual en la siguiente versión y pronto dominará a sus rivales y fundirá sus rostros de manera más brillante que nunca.
Esta actualización trae consigo un nuevo modelo, así como texturas, sonidos, efectos de hechizo y doblaje mejorados para Annie y para todos sus aspectos. Pero la cosa no acaba ahí porque ![]() Tibbers también es más malo y más parecido a un oso de lo que jamás lo han visto. El mismo cuidado y atención ha convertido al alborotador ursino favorito de todos en una monstruosidad desenfrenada de alta definición lista para quemar a los enemigos de Annie en los Campos de Justicia.
Tibbers también es más malo y más parecido a un oso de lo que jamás lo han visto. El mismo cuidado y atención ha convertido al alborotador ursino favorito de todos en una monstruosidad desenfrenada de alta definición lista para quemar a los enemigos de Annie en los Campos de Justicia.
El Arte de Annie[]
Como uno de los primeros campeones que creamos para LoL, la combinación de rasgos del personaje de Annie (tanto adorable como temible, y tanto linda como retorcida) nos ayudó a marcar la pauta para la diversidad de temas que queríamos que nuestro universo explorara. Annie es la representación de un mundo donde los paradigmas y expectativas no cuentan y donde todo, sin importar cuan aparentemente dulce sea, puede ser peligroso.
Para que el modelo de Annie dentro del juego se viera bien proporcionalmente con colosos como Garen o Sion, decidimos darle una apariencia hiperestilizada que enfatizara sus características infantiles. Hicimos que su cabeza, sus manos y sus pies fuesen enormes, yendo así más allá del realismo y adoptando sus amplias características. Ella es, después de todo, una niñita que manipula el fuego y posee un oso mágico gigante.[3]
El arte de Annie: Orígenes[]
Por Dyquill[4]
- Los desarrolladores de ANNIE: Orígenes nos hablarán sobre la tecnología detrás de su estética y su fuego singular.
Si alguien se hubiera adentrado al rincón más lejano y oscuro de Riot Games hace un año, se habría encontrado con un pequeño y amontonado grupo de artistas que discutía sobre cómo hacer que el fuego pareciera pintura. El ”equipo Annie” pasó mucho tiempo así: debatiendo entre ellos mientras tapizaban los muros de su parte de las instalaciones con referencias y bocetos. Era un alocado y temerario estudio dentro de otro estudio donde se descubría el método y el medio perfectos para lo que sería la historia del origen de Annie.
Pero la chispa que encendió todo ocurrió mucho antes de que hubiera un equipo.
- Ignición
Hace mucho tiempo, en 2012, aparecieron las primeras pantallas de inicio animadas en el cliente de LoL. Estos gráficos en 2D que se distorsionaban lentamente para imitar movimiento causaron furor inmediatamente entre los jugadores, y se volvió algo regular en cada lanzamiento de un campeón. Al ver la masiva popularidad estos mograph, como el de Diana, uno de los directores de arte hizo una pregunta que parecía simple: ¿cómo luciría una de estas pantallas de carga si la transformamos en una historia?
Esto era una idea intrigante, pero había un problema: los artistas de animación gráfica de Riot utilizaban tecnología y técnicas completamente diferentes a las de los animadores 2D tradicionales. La creación de una animación de varios minutos requeriría un enfoque completamente nuevo para realizar los mograph, uno que iría mucho más allá de una simple imagen en repetición.
Nos tomó algo de tiempo encontrar a un equipo lo bastante entusiasta como para intentar algo que nadie de Riot (o quizá de ningún otro lugar) sabía hacer. Tomó incluso mucho más tiempo convencer a Riot, y a ellos mismos, de que podrían lograrlo. Pero, al final, no solo aprendieron una nueva manera de realizar animaciones mograph. Inventaron una.
- La fórmula de Annie
Pero, primero, tenían que elegir un campeón.
“Al principio, estábamos por hacer una parte de Zed, pero, luego, pensamos en Miss Fortune”, nos relata el director Anthony “RiotPastaBomb” Possobon. “Sin embargo, otros equipos ya estaban trabajando en algunas ideas para estos campeones. Queríamos hacer algo con un campeón con el que nadie más estuviera trabajando para que así no coincidiéramos con otros proyectos”.
Cuando RiotPastaBomb y el equipo de animadores gráficos comenzaron a revisar la alineación de LoL para buscar un personaje principal, no percibieron a Annie como una protagonista convincente. Ella ya había tenido una aparición antes en una cinemática, pero para muchos Rioters, ella no era un personaje tan importante en el mundo de Runaterra. Su historia era demasiado simple.
“Ella era una niña malvada, pero nada más”, dice RiotPastaBomb.
El equipo comenzó a pensar cómo Annie podría descubrir sus poderes, las chispas iniciales de una personalidad peligrosa y encantadora. Tras algunos bocetos, tenían la base de la historia de origen de Annie que profundizaría su personaje y que, con suerte, sorprendería a los jugadores con su historia como nunca.
“Preparamos un guion que terminó siendo una animación con subtítulos. Usamos el tema musical ‘Orb of Winter’ como acompañamiento para darle algo de ambiente”, relata RiotPastaBomb. “Así obtuvimos lo necesario para continuar”.
- Una exploración reveladora
El equipo comenzó oficialmente el proyecto con la exploración del estilo y la sensación que querían con un muro lleno de ideas: una colección de referencias visuales para todo, desde formas y colores, hasta tonos generales y emociones principales.
“Al principio, todo era un montón de ideas solo para buscar inspiración. Algunas veces utilizábamos referencias que no estaban relacionadas al proyecto, solo conceptos que habíamos visto y nos gustaron, que nos inspiraron o que nos emocionaron. Puede que no termináramos usando todo eso, pero nos ayudaba a pensar”, dijo la artista Lilit “L i L i t a” Hayrapetyan.
Uno de los temas principales que el equipo consideró en las primeras fases era la iluminación. “De hecho, comenzamos con fotografía en blanco y negro”, agrega. “Queríamos una iluminación dramática que estuviera a la altura de la historia, por lo que optamos por una con mucho contraste y mucha luz de fondo”.
Por supuesto, hay más en los estilos visuales que solo contrastes e iluminación. Era importante para el equipo que los aspectos visuales no solo dramatizaran la tragedia del origen de Annie, sino que, también, estuvieran a la altura de lo que ella era como personaje: una niña con imaginación. Las primeras exploraciones de ideas eran que fuera algo inestable, un tanto surrealista y poco definido. Una especie de neblina que mezclara recuerdos e imaginación con la realidad.
¿Pero cómo luciría un mundo construido con la mente y la magia de una niña de ocho años?
- Sueños lúcidos
Encontraron la solución en un sueño. Bueno, no en sus sueños, sino que en los de Annie.
“Originalmente, teníamos la idea de que habría una historia principal y luego una secuencia de sueños o recuerdos”, menciona el artista Ke “Keboom” Swaab. Una ilustración en particular de Annie y su hermana en la que corren en un entorno de ensueño, una mezcla entre una pintura impresionista y un diseño gráfico estilizado, capturaron la imaginación del equipo (otra versión de la escena está en el Libro de arte de LoL).
“Queríamos establecer un estilo único para un recuerdo y un estilo distinto para la realidad”, dijo Keboom.
Pero mientras el equipo continuaba explorando los dos estilos visuales, la idea cambió y querían combinar ambos estilos en uno solo para toda la animación. Keboom intentó crear más arte conceptual para plasmar cómo se vería todo.
a pintura capturaba todo lo que habían estado explorando. Al equipo le encantó. Pero en cuanto a lo bien que funcionaría como estilo para una animación completa, tuvieron sus dudas.
“Era muy idealista”, Keboom agrega. Incorporar tanto el estilo de una secuencia de sueños con sus líneas gráficas y vibrantes, algo de tono infantil, más una realidad fotorrealista con una cuidadosa iluminación creativa, sería algo complicado, por no decir que nada práctico.
También estaba el pequeño problema del equipo como tal. Era poco realista pensar que podrían pintar a mano cada fotograma en este estilo, una labor que necesitaría cientos de ilustradores y animadores cualificados. Algo que, simplemente, no tenían. “Pero nos encantó el aspecto de acuarela, como de pintura”, agrega L i L i t a. Aún no estaban listos para rendirse.
Si el equipo quería que el mograph pareciera pintado a mano con tan solo un par de manos para hacerlo, tendrían que hacer un poco de magia para crear algo que se viera como una pintura, pero se moviera como animación.
- Pirotecnia y fuego de cuentos de hadas
“Necesitábamos saber cómo hacer que una pintura se moviera, y necesitábamos saber cómo hacer del fuego una pintura”, dice RiotPastaBomb.
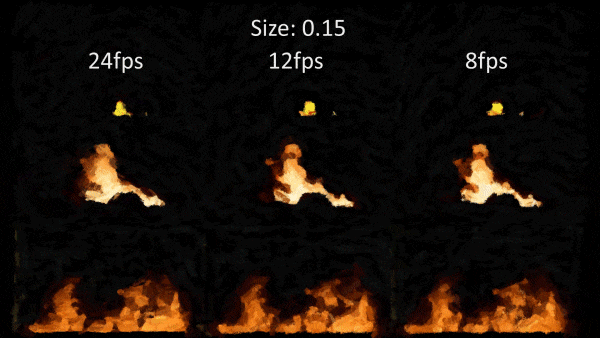
“Comencé con YouTube y elegí un par ideas para el fuego”, cuenta el artista Jose “Come2Papa” Martin. Luego, los pasó por un filtro en Adobe After Effects, intentó diversas combinaciones de frecuencia de fotogramas y tamaños de brochas hasta que las llamas centelleantes comenzaron (de forma rudimentaria) a parecerse al aspecto de una pintura.
Come2Papa continuó experimentando con los filtros para confirmar qué tan cerca podría llegar a producir el estilo particular al que el equipo se refería como “pintura”. Terminó funcionando bien, cerca de un 80%. Lo que el filtro no podía hacer era replicar ese 20% restante: las pinceladas precisas de un artista real, y la clave para hacer que se vieran como si realmente estuvieran pintadas a mano.
“[El proceso] solo podía aplicar las ‘pinceladas’ de manera arbitraria”, explica L i L i t a. El filtro redujo la cantidad de trabajo manual que necesitábamos, pero aún era necesario incorporar un paso donde los artistas dirigieran manualmente el movimiento en la pantalla para no dejarlo sin retocar.
Y algunas secuencias requerirían más que solo una dirección. Aunque es bastante fácil pasar un video con agua corriendo a través de un filtro y obtener una buena base de un entorno de río, las secuencias más específicas, como la chispa de una llama en la palma de una mano, requerían una simulación completa en 3D antes de utilizar el filtro para representarla en el estilo de pintura en 2D.
a solución del equipo fue desarrollar un proceso híbrido en 2D y 3D. Con ello, crearon una nueva forma de ver la piroquinesis de Annie.

El nuevo proceso producía resultados fantásticos cuando se trabajaba con fuego. Ahora era el momento de probar toda la escena.
Primero, el equipo creó un entorno hecho con una imagen compuesta de fotografías fijas. Luego, agregaron una ilustración de Annie con color corregido y utilizaron el filtro personalizado para producir el aspecto de pintado a mano, como si fuera un cuento de hadas. Finalmente, añadieron manualmente pequeños retoques para que se viera más tridimensional: una combinación de brochas más grandes y pequeñas para las texturas, sombreado e iluminación.
Se veía algo así:
“Esta prueba nos dio la confianza de que podíamos lograr el estilo que queríamos al final, incluso con un equipo de solo cinco personas”, relata RiotPastaBomb.
Pero, cuando se trata de animación visual, lo más importante de Annie era darle una “actuación” emocional y realista. Fue difícil para el equipo.
- Los detalles son lo importante
“Primero intentamos usar captura de movimiento con puntos para animar un rostro en 2D”, dice RiotPastaBomb.
Tal y como el filtro se desarrolló para compensar la falta de ilustradores, la captura de movimiento permitiría al equipo animar sin animadores, o sin una tercera dimensión. Si el equipo pudiera reflejar (o al menos imitar) los músculos, podrían trabajar completamente en 2D. Pero no parecía tan real, y en algunos casos, era completamente extraño.
“Luego pensamos: ¿y si lo hacemos parcialmente 3D?” cuenta RiotPastaBomb. ntentaron extrapolar la textura 2D a un maniquí en 3D, lo que mantuvo la animación principalmente en 2D, pero se adentraba al mundo 3D en los momentos claves donde era necesario.
Pero eso tenía sus propias complicaciones.
“Era muy difícil convertir el rostro de Annie sin que se viera extraño”, dijo RiotPastaBomb. “Hablamos de cinco acciones diferentes, pero hallamos la clave: nos dimos cuenta de cómo hacer el cabello, lo cual es muy complicado en 3D, completamente en acciones en 2D, todo con distorsiones en After Effects”. También el vestido de Annie terminó funcionando así.
El problema fue que era extremadamente difícil animar el rostro de Annie de esa misma manera. “Como no era un modelo 3D real, donde se tiene algo único y geométrico que no cambia de forma, cada ángulo y cada cambio de luz cambiaba el aspecto de todo”, explica RiotPastaBomb. Era imposible saber cómo luciría Annie en cada punto de vista.
El equipo estaba anonadado. El 3D era la idea “perfecta” y le daría consistencia a la animación. Pero la pintura en sí no es un medio consistente por naturaleza; para que pareciera pintado a mano, necesitaba verse, de algún modo, imperfecto.
Al final, el equipo se decidió por una mezcla de todo lo que habían explorado hasta el momento: 3D para lograr la consistencia inicial en la animación y 2D para capturar los matices de una imagen pintada. Usaron el filtro personalizado para producir la base de pintura, y sombreado a mano para los detalles finales. Una mezcla perfectamente imperfecta de lo real y lo fantástico, y una que fue evidentemente perfecta para Annie.
Tomó meses de exploración y un año completo de dirección, modelaje en 3D, texturas en 2D, filtros, cel shading, pintado a mano y animación para traer al mundo el origen de Annie. Nuestra tecnología dio un gran paso a partir de las pantallas de carga, y el equipo terminó una animación que fue tanto un viaje personal como un experimento de gráficos en movimiento.
Pero, para Annie, solo fue su comienzo.
Para ver más a fondo el proceso del equipo en acción, visita el video detrás de escenas.
Multimedia[]
| Tema de Deleite Lunar 2013 (inicio de Annie Osito Panda) |
- Música relacionada
- Videos relacionados